Utiliser différents types de blocs
Gallerie d'images
Pour créer un bloc slider, et ainsi pouvoir afficher un diaporama automatique d’images, il faut cliquer sur le bouton suivant :

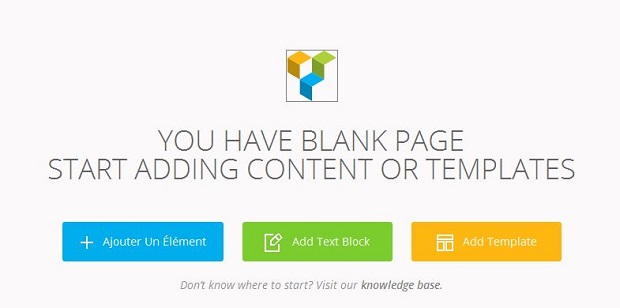
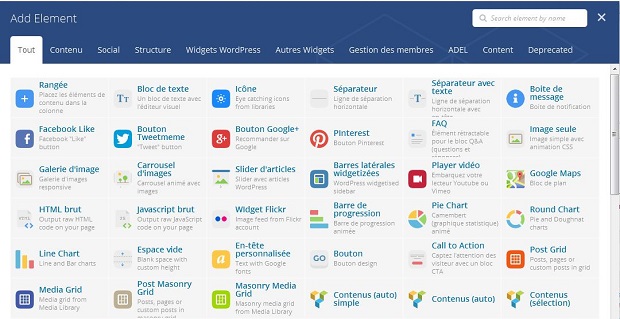
Il faut cliquer ensuite sur « ajouter un élément ». Cela se présente comme ci-dessous.

Il faut ensuite choisir l’option dans le menu suivant, qui correspond à ce que l’on veut ajouter :
- « Bloc de texte » pour un texte
- « Galerie d’images » pour créer un slider avec des images qui défilent automatiquement
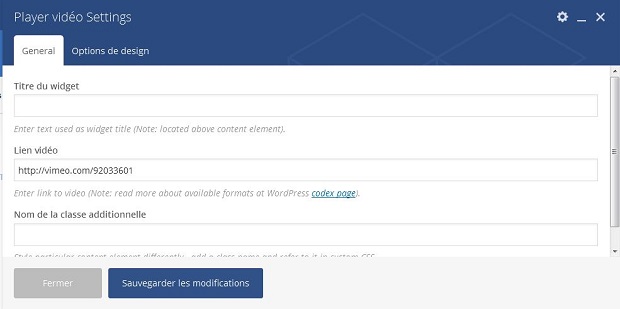
- « Player vidéo » pour insérer une vidéo

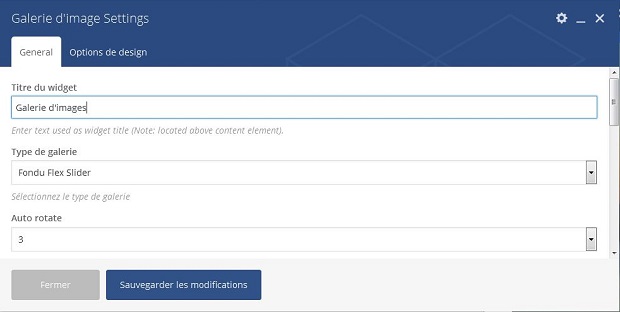
Pour un diaporama il faut donc sélectionner « Galerie d’image » et voici ce qui s’affiche :

- Il faut alors choisir un titre,
- Le « type de galerie » sert pour modifier l’animation qui se fait lors du passage d’une image à une autre,
- « auto rotate » est le temps entre lequel une image passe automatiquement à une autre.
- Pour choisir les images, rendez-vous dans votre librairie et choisissez les images que vous voulez voir apparaître dans le slider.
- Pour la taille des images pensez bien à indiquer « full » sinon les images apparaîtront trop petites et ne seront pas forcément bien visibles.
- Cependant pour ne pas avoir de problèmes d’affichage, il faut bien faire attention à ce que les images fassent toutes la même taille, c’est-à-dire 620×349. Si la taille a été correctement paramétrée, lorsque vous avez ajoutez l’image à la bibliothèque de médias.