Personaliser son header grâce aux CSS
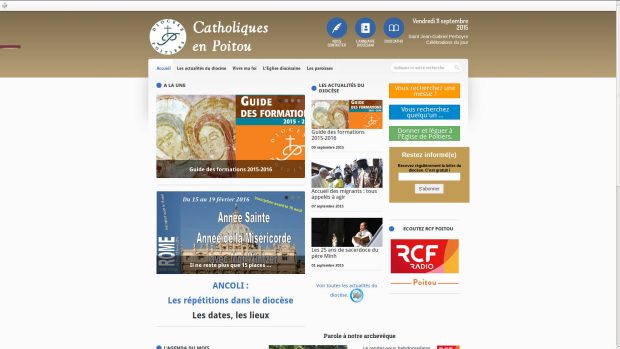
Il est possible de modifier les couleurs de votre header en utilisant les CSS.

Tous les éléments de cette image sont personalisable grace aux CSS.
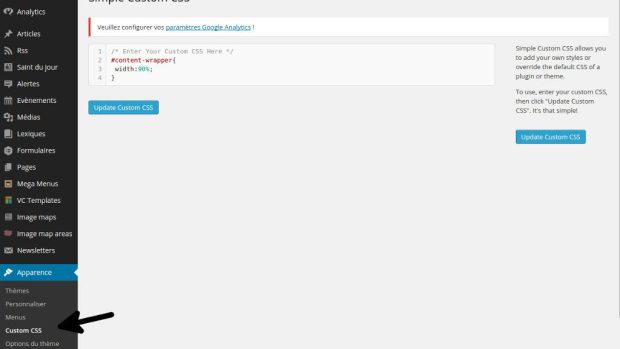
par exemple, en ajoutant dans les customs CSS ce paragraphe:
#header-fastaccess .header-fastaccess-icon {
color: #000;
background: #fff;
}
Vous obtiendrez les icônes en noir et le fond blanc
Comment déterminer le code couleur ?
Dans son outil, Chrome embarque une fonctionnalité bien pratique:

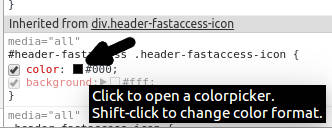
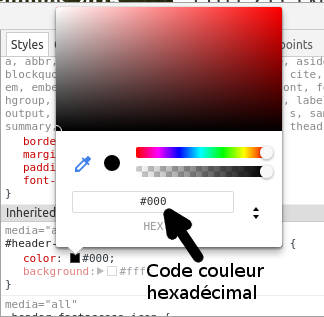
En cliquant sur le carré de couleur, vous allez trouver une palette de couleur ainsi que la possibilité de remplacer la couleur du sélecteur sélectionné par n’importe quelle couleur de la page:

Dans le même temps, vous avez sûrement du avoir votre curseur qui change de forme… cliquez maintenant sur la couleur choisi de la page!
Attention, quand vous utiliser l’outil Google Chrome pour les développeurs Il ne s’agit que de modification « sur l’instant », pour conserver l’effet il faut bien sur enregistrer les modifications dans le Custom CSS
Comment modifier la couleur des icones d’accès rapide au survol ?
En modifiant les infomations « color » (couleur de la police) et background (couleur du fond)ce bloc:
#header-fastaccess .header-fastaccess-link:hover .header-fastaccess-icon, .header-fastaccess-link:focus .header-fastaccess-icon, .header-fastaccess-link:active .header-fastaccess-icon {
color: #3970bc;
background: red;
}
Comment modifier la couleur des liens de l’entête ?
Un peu de la même manière, on va récupérer le sélecteur correspondant au « <a> » et attribuer une nouvelle couleur via les CSS.
Ainsi avec le code:
#header-fastaccess a.header-fastaccess-link{
color: green;
}
les liens seront vert et si on ajoute :hover
#header-fastaccess a.header-fastaccess-link:hover{
color: violet;
}
Il seront violet au survol!
Comment modifier le style du titre du site ?
Ici la police sera rouge… vous pouvez utiliser le nom de couleur en anglais que vous désirez ou bien taper son code héxadécimal (#ffffff pour le blanc)
h2.header-logo-title { color: red; }
Comment modifier le style de la description du site ?
.header-logo-text p { color: greenyellow; }
Comment modifier le style de la date du jour ?
time#day_date { color: bisque; }
Comment modifier le style du lien vers la messe du jour ?
time#day_date { color: bisque; }
Comment modifier le style du lien vers le Saint du Jour ?
p.header-infos-text a { color: black !important; } Comment modifier la taille du titre ?
h2.header-logo-title { font-size: x-large; } Ici je demande au navigateur de mettre la police à la taille "x-large" Comment modifier la police du titre ?
h2.header-logo-title { font-family: cursive, sans-serif; }
Ici, cursive est le nom d’une police par défaut présente dans tous les navigateurs pour assurer une compatibilité. Il est conseillé comme ci-dessus d’ajouter une seconde police « sans-serif » afin d’être sur que tous les navigateurs pourront interpréter le texte.
Si vous avez entré une clé Google Font dans les Options, vous pouvez inscrire le nom d’une police Google en premier puis sans-serif en second au cas où…
Bien sur toutes ces astuces sont compilables en une seule, du moment où cela reste cohérent !
Par exemple si je veux que mon titre soit écrit petit, de couleur rouge en police cursive et centré je devrais faire :
h2.header-logo-title{
font-family:cursive, sans-serif;
font-size: small;
color: red;
text-align: center;
}