Générer une clé API pour obtenir les Google Fonts
Publié le 06 janvier 2016
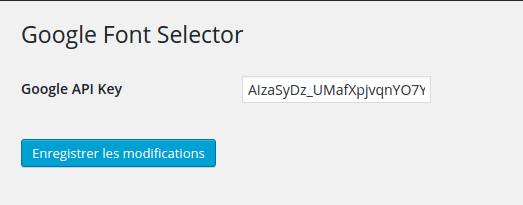
Afin de bénéficier des Google Font sur votre site notamment via les options du thème vous devez renseigner dans « réglages / Google Font Selector » une Google API Key.

Comment trouver cette clé?
La solution facile:
Se rendre sur le groupe Facebook privé ici et recopier la clé qui s’y trouve.
Cette page étant en accès libre… je n’ai pas envie que tout le web s’en serve car l’usage est limité par Google à 10 000 requetes par jour.
L’autre solution:
Se connecter à l’adresse suivante avec une adresse Gmail ou un compte Google for business (ex- Google Apps):
https://console.developers.google.com
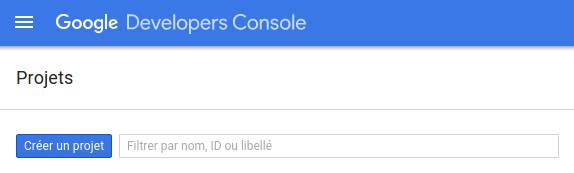
Une fois connecté:
- Cliquez sur « créer un projet »:

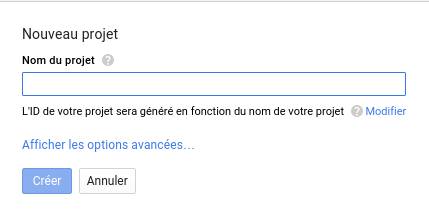
- Donnez un nom à votre projet et cliquez sur « créer » :

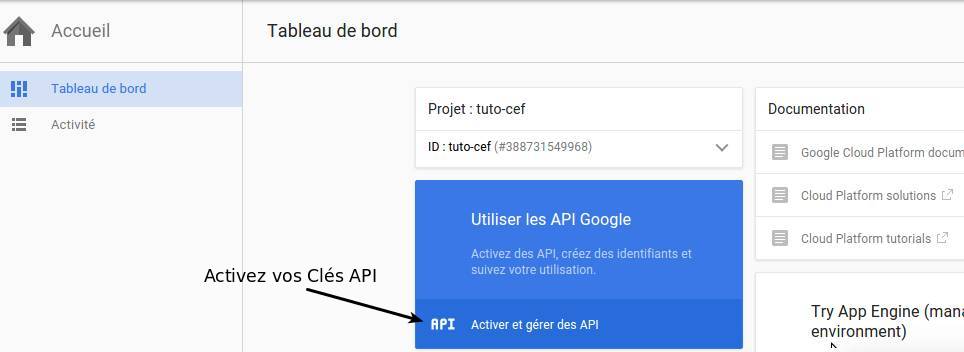
- Patientez quelques instants que le projet soit créé sur la console Google
- Activez vos Clés API :

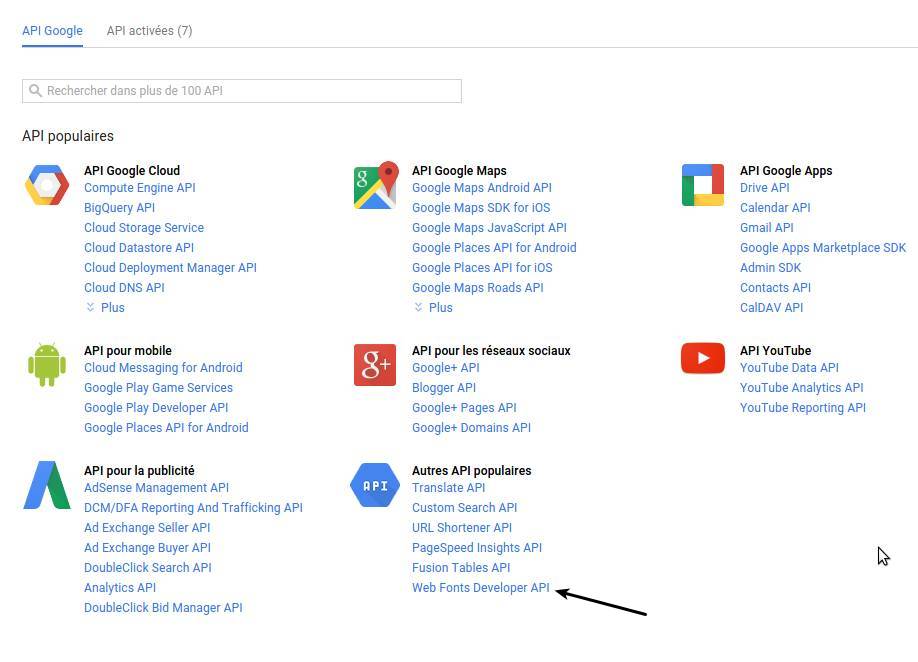
- Choisissez « Web Fonts Developer API »

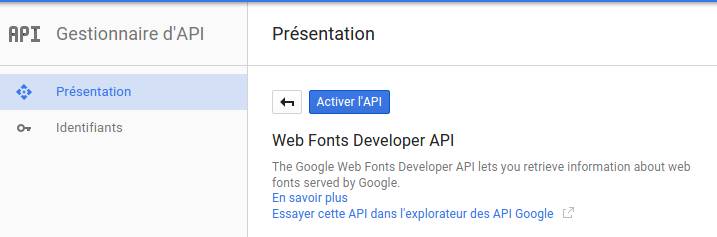
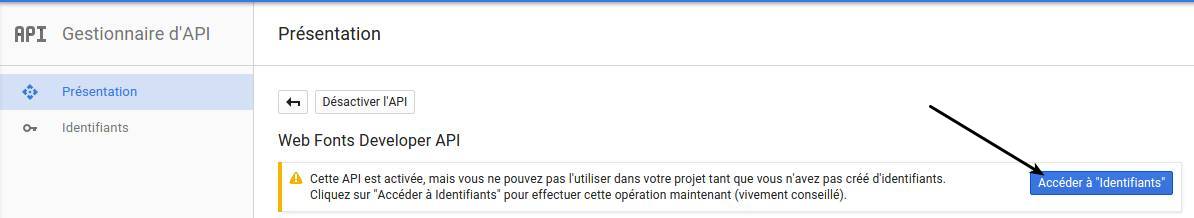
- Activez l’API :

- Créez vous un identifiant:

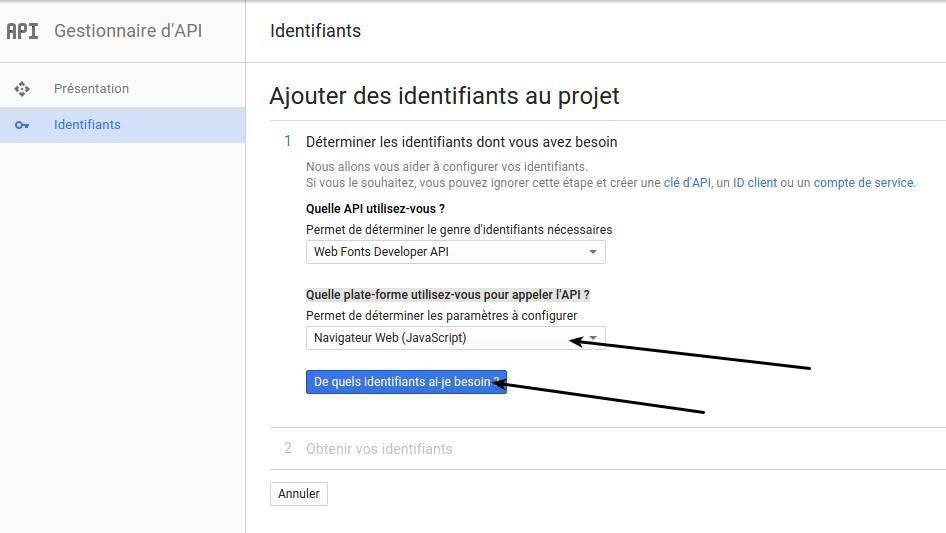
- A la question « Quelle plate-forme utilisez-vous pour appeler l’API ? » sélectionnez « Navigateur Web (Javascript) puis cliquez sur « de quels identifiants ai-je besoin? »:

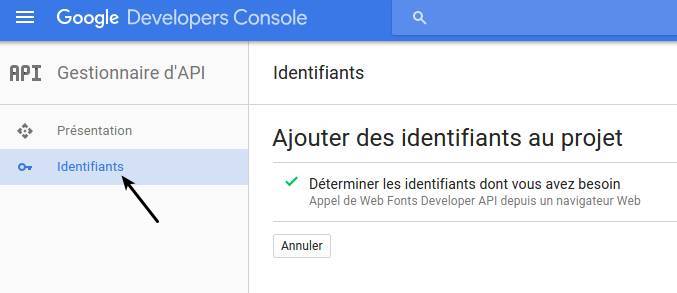
- Cliquez sur « identifiants »:

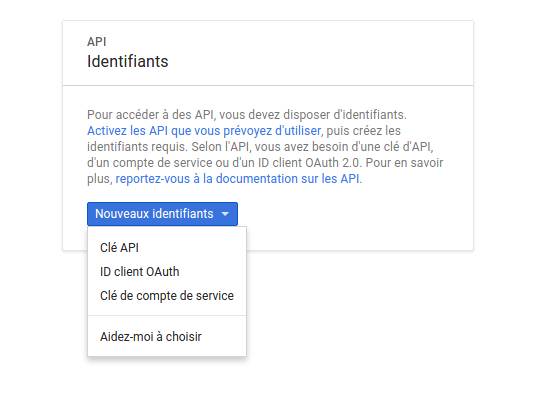
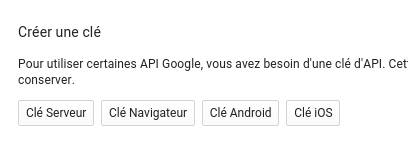
- Puis sur « Nouveaux identifiants » choisissez « Clé Api »:

- Puis « clé navigateur »:

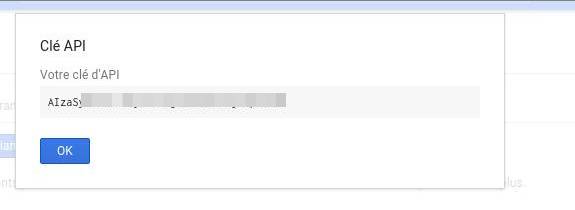
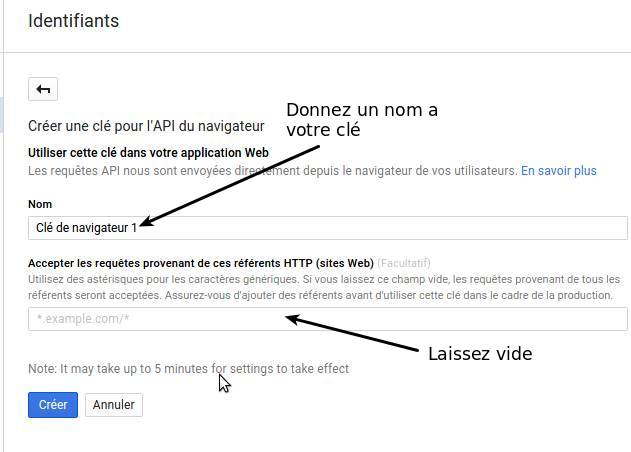
- Renseignez le champs « Nom » puis cliquez sur « Créer »:

- Votre clé est créée!