Calibrer une image avec Post Thumbnail Editor
Le calibrage des images à utiliser pour les sites, est toujours primordial.
Je vous rappelle que la taille maximale, d’une photo, à utiliser est de 1024 px pour son côté le plus large côté.
Jusqu’à maintenant, avec un logiciel de traitement d’images, il était nécessaire de réaliser plusieurs tailles de vignettes pour les différentes utilisations : 220*90 – 160*90 – 620*349…
ATTENTION, UTILISEZ MAINTENANT « Post Thumbnail Editor ». C’est un éditeur de vignettes, inclus dans WP, pour les images (comme son nom l’indique…). La taille des vignettes a également évolué avec l’évolution du site. Les tailles initiales ne sont plus les mêmes qu’actuellement. Vous ne pouvez, bien sûr, ne travailler que VOS images.
Les étapes à suivre :
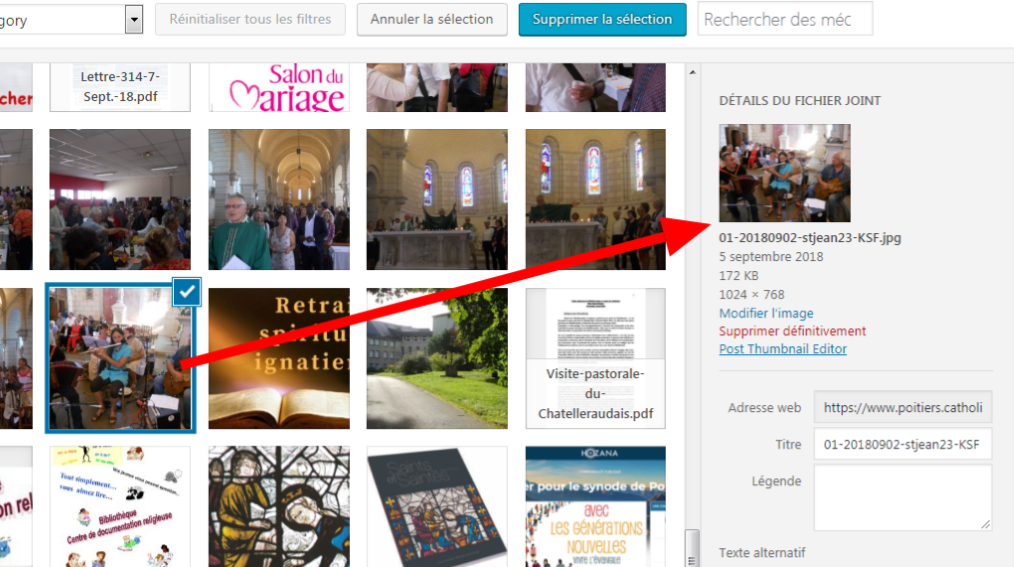
- Insertion de l’image
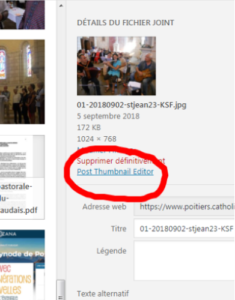
Vous insérez votre image, comme d’habitude, dans la bibliothèque des médias. Lorsque vous la sélectionnez, dans la colonne de droite, vous trouvez les détails concernant le fichier en question.

II. Sélectionner « Post Thumbnail Editor »
III. Post thumbnail Editor
Permet de réaliser facilement les vignettes.
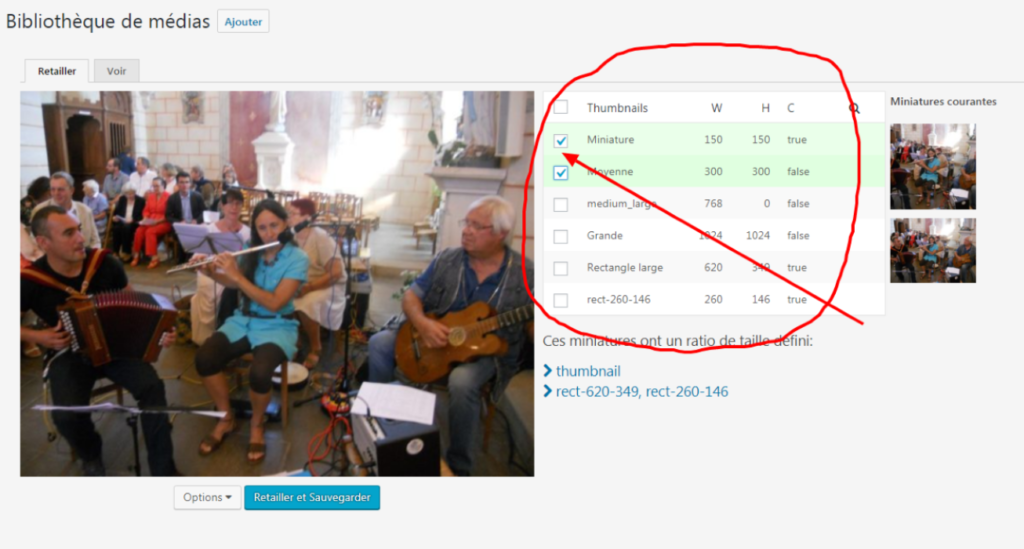
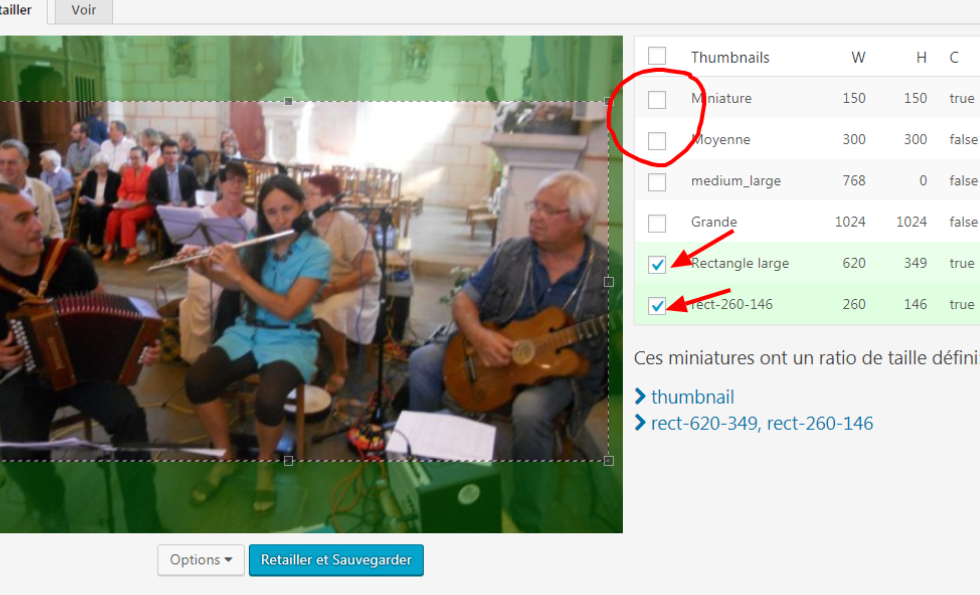
1) Sélection de la taille
Dans la colonne de droite, plusieurs tailles de vignettes sont proposées. Sélectionnez des rapports de tailles identiques :
« Miniature : 150*150» et « Moyenne 300*300».

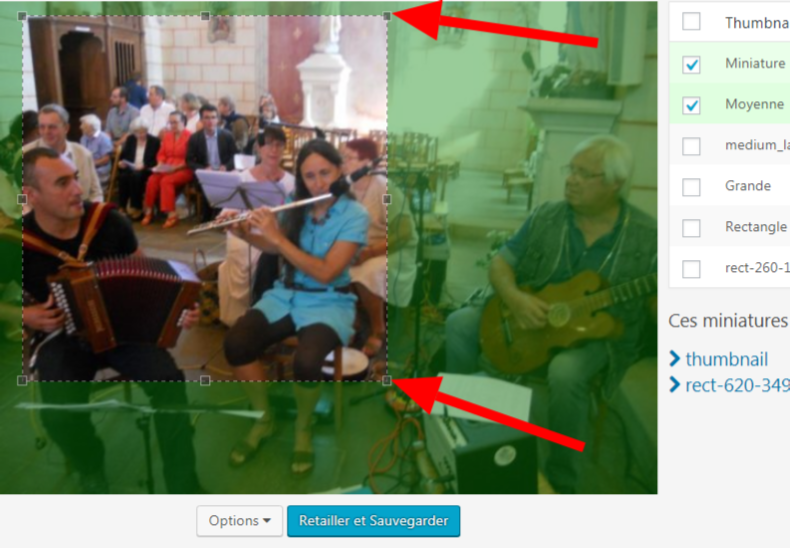
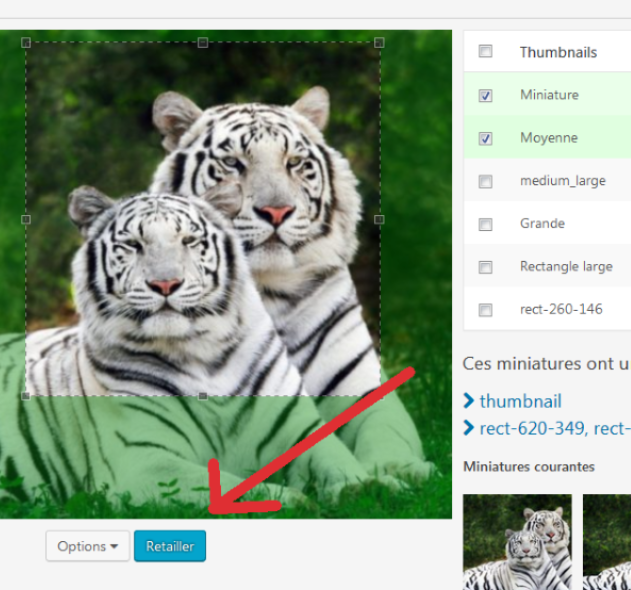
2) Choix du visuel
Lorsque vous passez votre souris sur l’image, une croix est visible. Cliquez et déplacez votre souris pour entourer le visuel que vous désirez. Avec les poignets aux angles de la sélection, vous pouvez modifier la sélection.

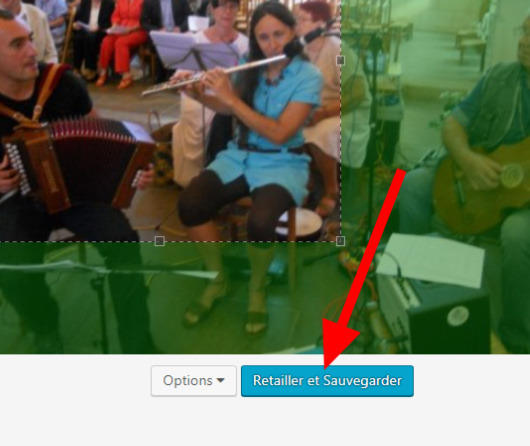
3) Retailler et sauvegarder
Après la sélection, cliquez sur le bouton « Retailler et sauvegarder ».


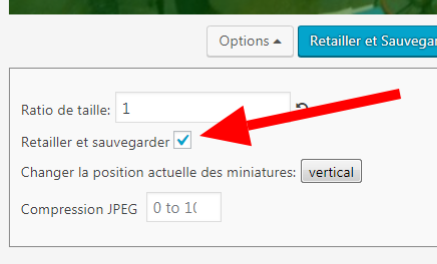
Suivant la configuration de vos options, le travail peut se faire en deux étapes : « Retailler » puis « Sauvegarder ».


Recommencer les mêmes étapes pour les vignettes rectangles : « Rectangle large : 620*349 » et « Rect-260-146 : 260-146 » (Attention ; pour avoir un nouveau cadre de sélection, il faut auparavant désélectionner les vignettes précédentes. Répétez de III-1 à III-3.

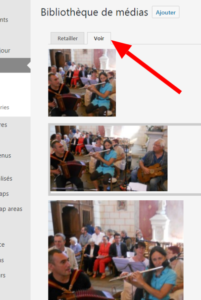
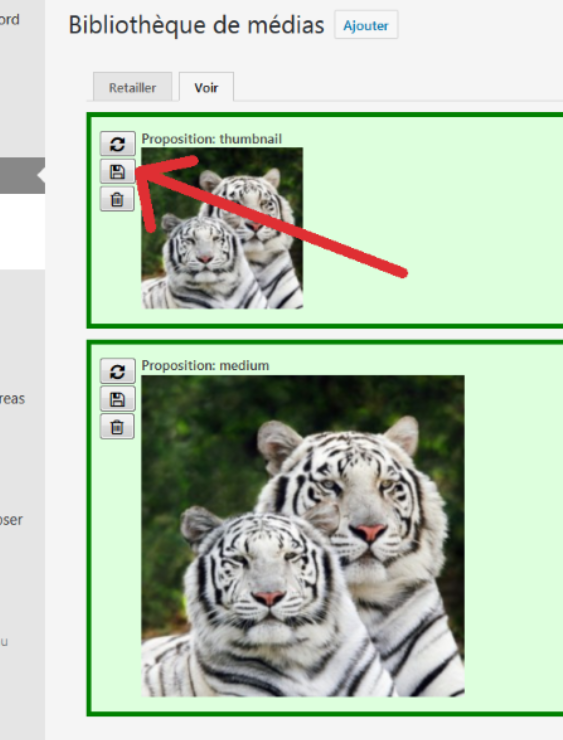
IV. Vérification
Pour vérifier si les vignettes créées conviennent, cliquez sur l’onglet « Voir ».
Si non, recommencez !!!
VII. Utilisation
Pour l’utilisation de ces vignettes, vos n’avez plus qu’à sélectionner l’image que vous venez de travailler. WordPress utilisera automatiquement la vignette, liée à l’image, dont l’article/page aura besoin.
Lorsque vous créez des vignettes, n’hésitez pas à toutes les créer. Çà vous évitera de revenir dessus en cas de besoin… Ca ne prend que quelques secondes supplémentaires.
Le tuto au format .pdf en cliquant ICI
Tuto : Xavier Guilloteau – Diocèse de Poitiers