Créer, mettre en forme et publier un article
En résumé
1/ Créer l’article
2/ Dans la zone de texte : saisissez le texte, ajoutez les médias (images, vidéos, documents à télécharger…)
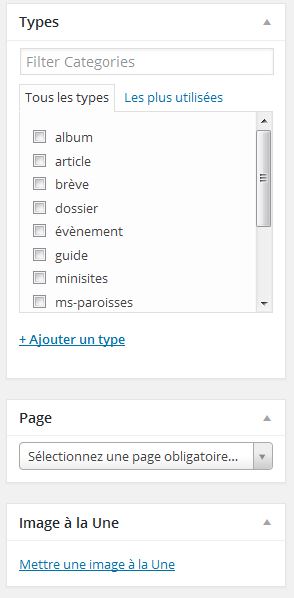
3/ Dans la colonne de paramétrage à droite de votre article, sélectionnez : Étiquette, Type, Page et éventuellement Image à la Une
4/ Enregistrez le brouillon (pour y revenir plus tard) ou publiez l’article
Mise en garde générale : merci de ne pas intervenir sur les nombreux paramètres ou bloc d’information du site, en partie privée, sans savoir exactement ce que vous faites. Vous pourriez désorganiser le site, qui est partagé entre tous ces utilisateurs, et qui fonctionne grâce à une série de paramétrages complexes. Respectez les consignes et, si besoin, interrogez votre administrateur diocésain.
Créer un article
Il y a plusieurs solutions… à vous de voir celle qui est plus pratique pour vous ! Il faut bien sûr être déjà identifié sur le site.
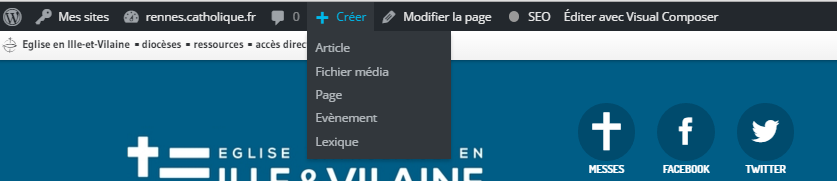
- Si vous êtes en partie publique du site, vous pouvez utiliser la barre horizontale noire qui est tout en haut de votre navigateur : survolez ‘Créer’ et cliquez sur ‘Article’

- Si vous êtes déjà en partie privée du site : vous pouvez aussi utiliser ‘Créer’ dans la barre horizontale supérieure noire, ou cliquez dans le menu vertical noir (à gauche) sur ‘Articles’ et ‘Ajouter’.

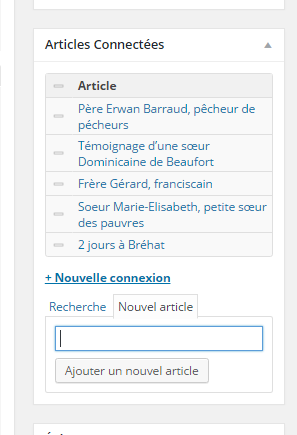
- Si vous êtes déjà en partie privée du site et sur la page d’accueil de votre rubrique, allez en bas de la colonne de droite dans le bloc ‘Articles connectés’. Cliquez sur ‘Nouvelle connexion’ sous la liste des articles, puis sur l’onglet ‘Nouvel article’. Entrez le nom de votre article et cliquez sur le bouton ‘Ajouter un nouvel article’. Il apparaitra juste au dessus, en bas de la liste de vos articles. Cliquez sur son titre pour l’ouvrir et pouvoir le modifier.
> Intérêt de cette méthode : votre article est déjà relié à votre page

Zone de texte
Il n’y a plus qu’a rédiger son article et à le mettre en forme après lui avoir donné un titre.
Pour la mise en forme de l’article, il faut regarder la barre d’outils présente sur WordPress, identique pour les pages ou les articles.

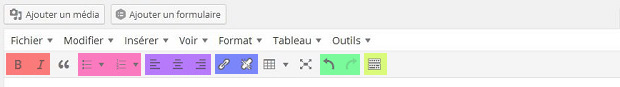
Voici la barre d’outils comme elle se présente au premier abord.
- En rouge, vous avez les boutons pour mettre le texte en gras ou en italique.
- En rose, ce sont les boutons pour insérer des listes avec des puces comme celle que vous voyez la.
- En violet, ce sont les boutons pour modifier la mise en forme du texte l’aligner à gauche, à droite, ou le centrer.
- En vert, ce sont les boutons pour revenir en arrière si vous avez fait une erreur dans votre article ou pour rétablir si l’erreur n’en était pas une.
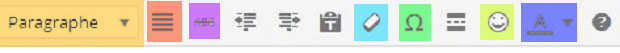
- En jaune, se trouver le bouton permettant d’accéder à l’extension de la barre d’outils (cf ci-dessous).

- En orange, une liste déroulante permet de choisir une mise un style particulier pour le texte.
– Utiliser ‘Paragraphe’ pour le texte normal
– Utiliser ‘Titre 4’ pour le chapeau de l’article (introduction) : mets en gras et dans une autre police
– Utiliser ‘Titre 3’ pour des intertitres au milieu d’un article : mets en gras, dans une autre police et en plus gros - En rouge, c’est le bouton qui permet de justifier le texte.
- En violet, c’est le bouton permettant de barrer le texte.
- En bleu clair, c’est le bouton qui permet d’annuler la forme que vous avez donnée au texte si vous voulez la changer.
– Très utile si vous copiez-collez un texte d’une page Internet ou d’un autre logiciel, et que la présentation du texte dans votre article apparait bizarrement. C’est parce que le texte a été copié avec des paramètres venus de son lieu d’origine, et cela perturbe l’affichage dans notre site. Cela peut vous empêcher d’appliquer un style comme ‘Titre 4’ ou ‘Titre 3’. Il vaut mieux dans ce cas passer le texte à la gomme (ce bouton) afin de nettoyer le codes importé.
– A noter que le code importé de Word est en général très bien repris par notre site. Le formatage du texte (gras, liste à puce…) est bien conservé. - En vert, c’est le bouton permettant d’ajouter un caractère spécial dans l’article (ex: †, Ω, ⇒, …)
- En jaune, c’est le bouton permettant d’ajouter des émoticônes dans l’article ou la page.
- En bleu foncé, c’est le bouton qui permet de changer la couleur du texte : à utiliser avec MODÉRATION afin de ne pas donner un style « années 80 » à notre site et dénaturer l’esthétique générale du site que nous partageons tous. Trop de couleurs gênent en fait la lecture. Choisir par exemple une couleur pour mettre en valeur certains mots ou certains paragraphes, et garder toujours cette même couleur.
Infos complémentaires sur le traitement de texte
- Dans le menu ‘Format’ vous avez d’autres paramétrages :
– Souligner
– Exposant (utile pour St François)
– Indice
– Formats : Encadré. Ce style crée une marge assez importante autour du texte sélectionné, et un encadrement fin et noir.
– Tableaux : voir cet article spécifique - Interlignage réduit : par défaut, quand vous appuyez sur la touche ‘Entrée’, le logiciel crée un nouveau paragraphe et passe donc une ligne vide. Si vous voulez serrer les 2 lignes, sans espace, pour mettre des coordonnées ou un texte de prière par exemple, il faut appuyer d’abord sur la touche ‘Shift’ (= majuscule simple) quand vous appuyer sur ‘Entrée’.
- Interlignage supplémentaire : si vous voulez passer des lignes vides, le logiciel ne le reconnaitra pas. Pour le forcer… c’est un peu technique ! Passez votre article en mode ‘texte’ : cliquez sur l’onglet gris ‘Texte’ tout en haut à droite de la zone de saisie du traitement de texte. Puis repérez dans le code l’endroit où vous vouliez mettre des lignes vides et saisissez ce code autant de fois que de lignes voulues, en revenant à la ligne à chaque fois.
Colonne de droite
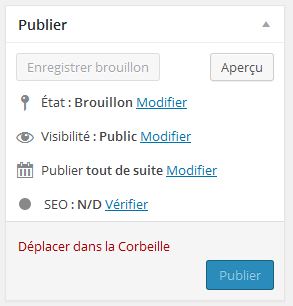
Pour publier votre article voici les actions à effectuer :
 Lorsque l’on crée un article, il s’affiche tout d’abord à l’état ‘Brouillon’. Il est possible d’enregistrer l’article en tant que brouillon pendant que l’on travaille dessus (bouton gris ‘Enregistrer brouillon’). Pendant ce temps, il ne sera pas visible sur la partie publique du site.
Lorsque l’on crée un article, il s’affiche tout d’abord à l’état ‘Brouillon’. Il est possible d’enregistrer l’article en tant que brouillon pendant que l’on travaille dessus (bouton gris ‘Enregistrer brouillon’). Pendant ce temps, il ne sera pas visible sur la partie publique du site.- État ‘Aperçu’ : permet d’avoir un aperçu de l’article avant de le publier.
- Bouton ‘Publier’ bleu : sert a publier son article pour le rendre accessible sur la partie publique du site. Il est nécessaire de publier son article pour qu’il soit visible par tout le monde. Une fois que l’article est publié, ce bouton est remplacé par le bouton bleu ‘Mettre à jour’.
- Une fois des modifications effectuées, n’oubliez pas de cliquer sur ‘Mettre à jour’.
- Si vous constatez des erreurs sur votre article une fois que celui-ci est publié, il est possible de le repasser en brouillon en cliquant sur ‘Modifier’ a côté d’’État’.
Attention : vous ne pouvez enregistrer en brouillon ou publier un nouvel article si vous n’avez pas relié votre article à une page du site (voir plus bas) !
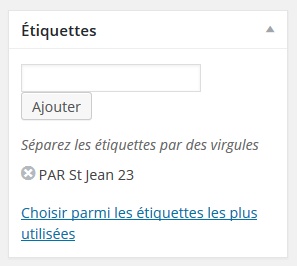
Étiquettes : ce sont des mots clés attribués à votre article ou votre page. Ces étiquettes servent à sélectionner l’article automatiquement et l’afficher dans des listes sur le site (genre ‘Derniers articles de la paroisse’). Respecter strictement les consignes données par votre administrateur diocésain pour ces étiquettes, afin de ne pas perturber le fonctionnent général du site.

Attention : ne pas inventer des Étiquettes et Types, ou mettre librement ceux que vous voyez dans le site ! Ceux-ci sont ont un rôle précis dans le fonctionnement du site : ne mettez que ceux que l’on vous a dit de mettre.
Types : permet de relier les articles a des catégories pour les classer. Comme pour les étiquettes : respecter strictement les consignes données par votre administrateur diocésain pour ces étiquettes, afin de ne pas perturber le fonctionnent général du site.

Page : permet de choisir une page dans laquelle l’article va venir s’afficher. Il est nécessaire d’en choisir une pour pouvoir publier l’article. C’est normalement la page principale (d’accueil) de votre rubrique / mini-site.
Featured image : permet de choisir l’image qui s’affichera comme vignette de l’article dans la liste des articles du site. L’image à la une ne s’affiche pas dans l’article : si on veut l’y mettre aussi, il faudra la re-sélectionner à partir de la bibliothèque d’images (mais pas la ré-télécharger une 2e fois de votre ordinateur vers la bibliothèque). La taille de ces images doit être de 620 x 439 pixels pour correspondre au format des vignettes. Exemple ci-dessous :

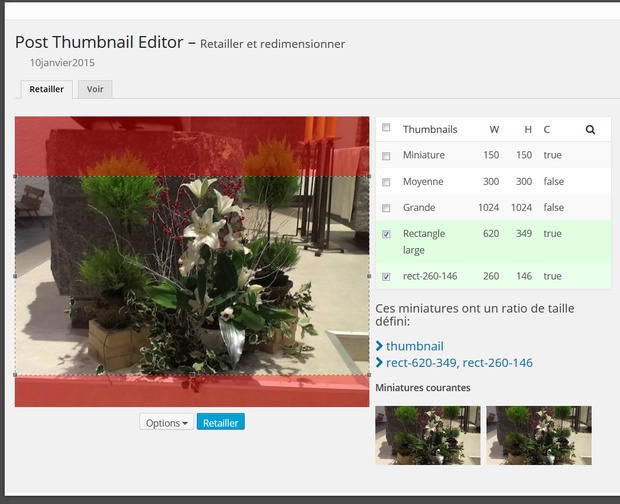
‘Post Thumbnail Editor’ : dans le bloc ‘Image à la Une. Si on veut utiliser, en image à la une, une image déjà utilisée dans le site mais que cette image n’est pas à la dimension 620 x 349 pixels, il faut aller chercher l’image dans la bibliothèque, puis cliquer sur ‘Post Thumbnail Editor’ (sous l’image dans le bloc ‘Image à la une’).
- Cochez les 2 cases indiquées ci-dessous (‘Rectangle large’ et ‘rect 260-146’).
- Si les deux miniatures qui apparaissent vous semblent mal cadrées, cliquez-glissez votre curseur sur l’image pour délimiter la zone à recadrer, qui deviendra la vignette.
- Si la zone extérieure au recadrage se colore en rouge, c’est que la vignette n’aura pas une taille suffisante pour garder une bonne définition après recadrage : votre image doit avoir une largeur égale ou supérieure à 620 pixels. Dans ce cas, vous pouvez quand même valider mais la vignette pourra être un peu pixelisée.

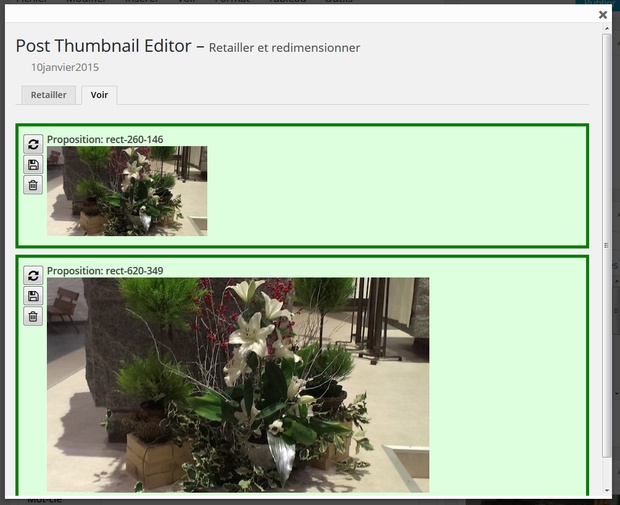
- Cliquez sur le bouton bleu Retailler. Puis cliquez sur une des deux icônes ‘disquettes’ pour enregistrer le recadrage de cette vignette, puis sur l’autre une fois la première validée.

- Fermez enfin la fenêtre en cliquant sur la croix tout en haut à droite de cette petite fenêtre. Vous vous retrouvez sur votre article.