Créer un article
Généralités
Tout article doit être rattaché à 1 page
Un article ne peut être rattaché qu’à une seule page
Structure
Image à la Une ne s’affiche pas dans l’article (ne sert que dans les affichages de listes d’articles)
L’article est publié si :
- Il est rattaché à une page
- Cette page est en statut « publiée »
- L’article est en statut « publié »
Toutes les options d’un article :
- son titre
- son url
- le contenu de l’article
- son état de publication
- le types d’article
- le thème
- Les mots-clé
- La page de rattachement
- l’image à la une
- son extrait
- Le bloc « contenu relatif »
- Les options « champs additionnels Articles »
- Le contenu pour le référencement (WordPress SEO)
et en option :
- l’auteur
- l’identifiant
- et d’autres options liées aux extensions activées sur votre site (WP Google Map Pro par exemple)
Créer un nouvel article
Article / ajouter
Modifier un article existant
Articles / Tous les articles : rechercher son article dans la liste : Utiliser la liste des contenus
Autre possibilité : après s’être identifier, aller en consultation du site. Une barre administration s’affiche au dessus du contenu du site qui permet d’accéder à la modification de l’article.

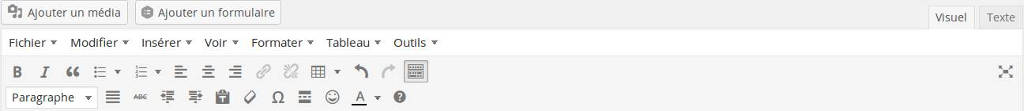
L’éditeur Visuel
Pour vous permettre de rédiger et mettre en page facilement votre contenu, WordPress embarque un éditeur de texte avancé basé sur TinyMCE.

Comme sur votre traitement de texte préféré, vous pourrez attribuez du style à vos textes en mode WYSIWYG (What You See Is What You Get – Ce que vous voyez est ce que vous aurez).
Il se peut, parfois qu’on est un code HTML par exemple a intégrer dans notre contenu ou que l’on veuille obtenir un résultat particulier que nous ne pouvons pas obtenir avec l’éditeur visuel.
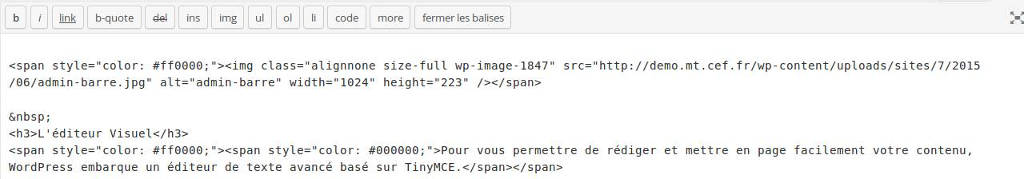
Dans ce cas, nous pouvons passer en mode texte au lieu du mode visuel en cliquant sur l’onglet adéquate en bout de ligne. L’éditeur devient un peu plus « brut »:

Comme vous le voyez, les balises html sont ici visible. Vous pouvez vous en servir par exemple pour coller du code html généré par un bloc Visual Composer sur un autre contenu pour le reproduire sans avoir à completement le refaire….
Sur certains sites, l’option d’utiliser l’éditeur Visual Composer sur les articles est activée. Voir dans la composition des pages les articles sur l’utilisation de Visual Composer.
Remarque sur les tableaux
- Intégré dans éditeur de texte enrichi
- Peut se faire en directement en code Html en passant l’éditeur en mode « texte »
- A éviter de toute façon à cause du responsive ! (adaptation de l’affichage du site sur différentes tailles d’écran : ordinateur, tablette, smartphone)
En vidéo :