Créer une carte Google Map
Pour cette partie, le plugin n’est pas traduit, au moment où j’écris cet article. Je mettrais entre crochets [ ] les entrées de menu en anglais.
Il est souvent nécessaire de localiser un événement ou un article. Le thème CEF vous permet de joindre à vos contenus une carte Google Map grâce à un système de « codes courts » (Shortcodes).
Les possibilités sont tellement étendues que cet article n’est que le premier d’une liste afin que vous puissiez ajouter vos propres cartes. D’autres suivront pour aller plus loin dans le paramétrage des cartes.
Je crée ma localisation
On est parti ! On clique sur une des dernières si ce n’est la dernière entrée du menu vertical.
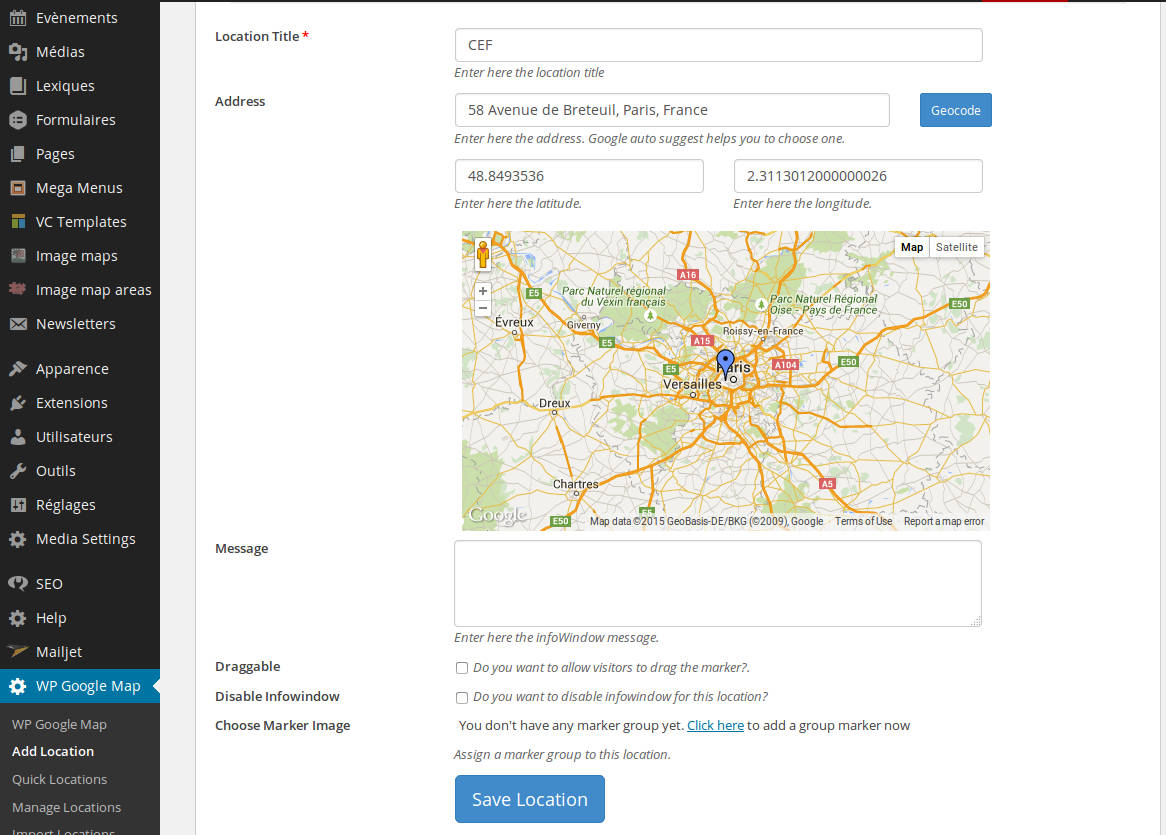
Une carte c’est tout d’abord un lieu à situer, il faut donc créer un lieu [Add location].

On part du principe que c’est la première localisation… mais que ce ne sera pas la dernière! On lui attribue donc un titre afin de la réutiliser plus tard dans le champs [Location Title].
Dans [Adress], vous pouvez taper une adresse complète qui sera auto-complétée si elle est répertoriée dans Google Maps. Sinon, le nom d’une ville ou simplement un code-postal peut permettre de centre la carte sur le lieu que vous désirez. Enfin si vous pouvez aussi déplacer le marqueur ![]() jusqu’au lieu de votre prédilection.
jusqu’au lieu de votre prédilection.
Dans la case [Message] vous pouvez inscrire un message qui sera affiché lorsque l’internaute cliquera sur ![]() . Vous pouvez désactiver le message en cochant [Disable Infowindow].
. Vous pouvez désactiver le message en cochant [Disable Infowindow].
Si vous cochez [Draggable] cela autorisera le visiteur à modifier l’emplacement du marqueur rouge…. et donc de l’emplacement de votre événement ou article.
Pour utiliser votre propre marqueur, vous devez au préalable le créer dans le menu « WP Google Map / Add Marker Category ».
Je crée ma carte
Maintenant que nous avons un point à centrer sur une carte, nous pouvons créer celle-ci en allant dans le menu « WP Google Map / Create Map ».
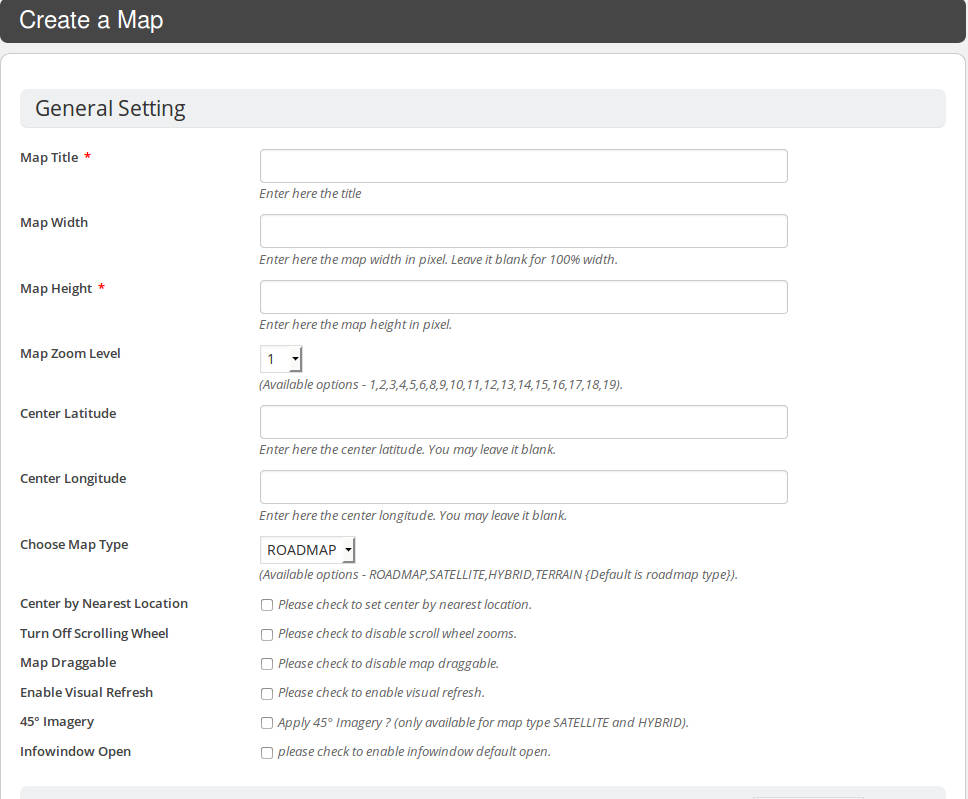
[Map Title] (obligatoire): Donnez un nom à votre carte afin de la retrouver plus tard dans la liste des cartes disponible. Une carte, une fois créée peut être réutiliser dans plusieurs contenus.
[Map Width]: Forcez la largeur de votre carte.
[Map Height] (obligatoire): Donnez une hauteur à votre carte.
[Map Zoom Level]: Entre 1 (le plus large) et 19 (le plus précis). Choisissez à quel niveau de zoom vous voulez centrer votre carte.
[Center Latitude] et [Center Longitude]: Permet un centrage plus précis du centrage de la carte si vous connaissez les position géographique exacte.
[Choose Map Type]: Par défaut vous aurez [ROADMAP] de sélectionné, il s’agit de la vue par défaut de Google Maps: la carte routière.
Mode [ROADMAP]:

Mode [SATELLITE]:

Mode [HYBRID]:

Mode [TERRAIN]:

[Turn Off Scrolling Wheel]: si cochée, empêche de zoomer avec la molette de la souris.
[Map Draggable]: permet d’empêcher le visiteur de déplacer la carte avec le clic souris maintenu.
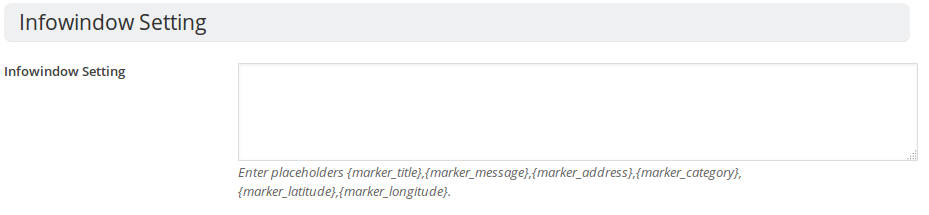
[Infowindow Open]: affiche automatiquement le texte saisi dans le champs [Infowindow Setting]
Affecter une localisation à une carte
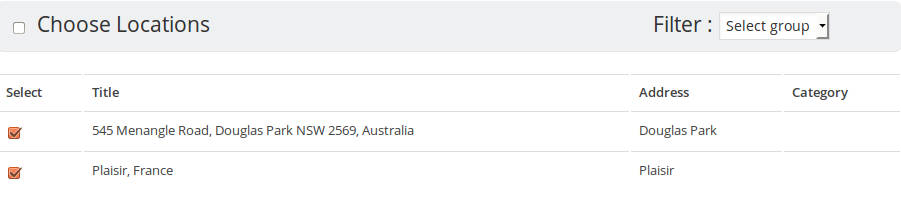
Précédemment, on a vu comment créer une localisation [Location] et c’est dans [Choose location] que vous allez pouvoir ajouter vos lieux à votre carte en cochant les [location] désirées.
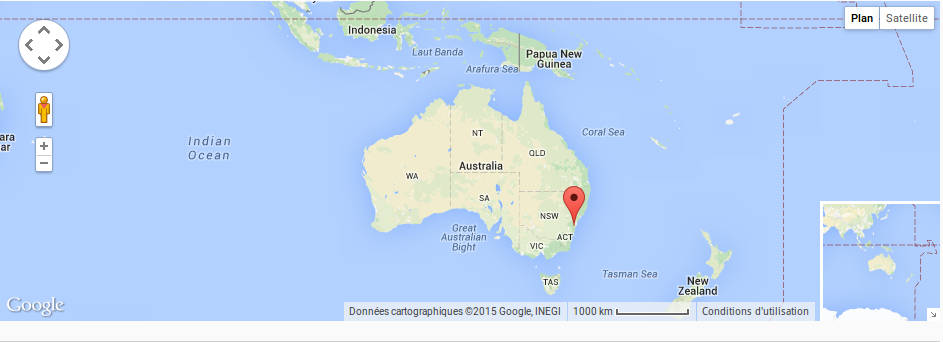
Vous pouvez sélectionner autant de point que vous voulez… la limite reste la faisabilité de la carte ensuite. Mon exemple va faire faire le grand écart à Google….
La fenêtre suivante va vous permettre d’ajouter des informations à votre carte et spécialement au localisations ajoutées sur celles-ci.

A ce stade, votre carte est exploitable…. mais il y a encore tout un tas d’options activables et désactivables…. à vous de tester…
Insérer ma carte dans un contenu
Jusque là nous avons vu plusieurs manipulations mais concrètement, comment exploiter la carte qui vient d’être créée ?
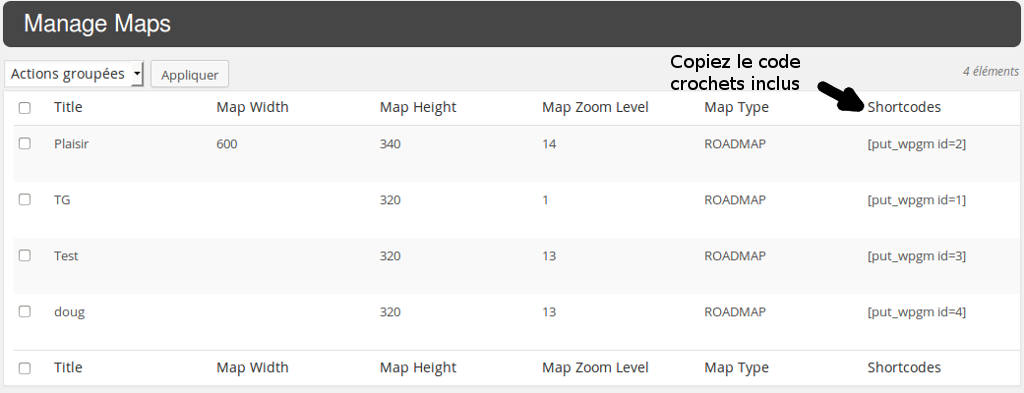
Dans le menu « WP Google Map »:

Copiez simplement le code situé dans la colonne [Shortcodes] et collez le tel quel dans votre contenu, WordPress se chargera lui même de transformer ce code court en carte Google Map.