Les médias dans WordPress
WordPress gère nativement les médias de types de fichiers hormis les vidéos. Pour les vidéos, nous préfèrerons les héberger sur un service spécialisé afin d’économiser la bande passante et optimiser le temps de chargement de la page.
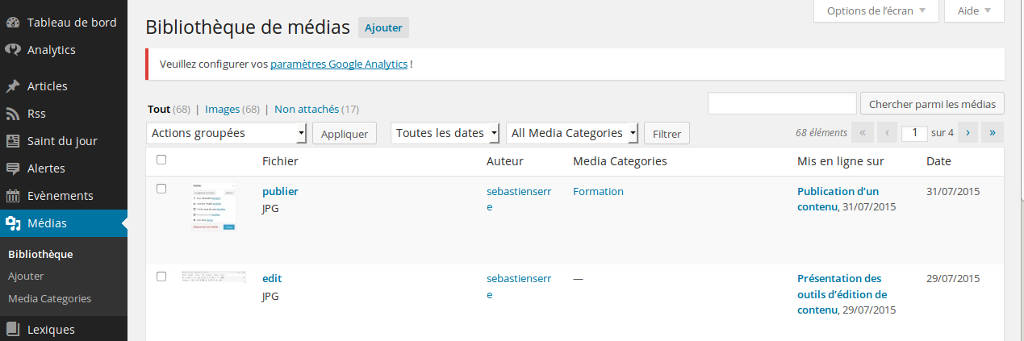
WordPress dispose d’une bibliothèque de médias accessible en cliquant sur le menu « Médias ».
Comme sur les autres contenus, vous trouverez une page listant les différents médias déjà présent dans votre installation. Au survol de votre souris sur chaque médias, vous aurez le choix de modifier, de supprimer, d’afficher ou de définir vous même vos miniatures.
Ajouter un média
Tout d’abord, vous devez disposer de l’image sur votre PC ou bien d’une URL vers celle ci mais je le déconseille car vous ne serez pas maître de vos médias. Si le webmaster du site décide de fermer celui-ci, vous aurez beaucoup d’images manquantes et votre site risque fortement de ne ressembler à rien. Il vaut mieux demander l’autorisation de se servir de l’image et mettre des crédits (nous verrons comment plus loin).
Sauf spécifications demandées, une image de 1024*768px en 72ppp, en jpg et compressée à 70% sera parfait nette a l’écran et optimisée pour un affichage rapide.
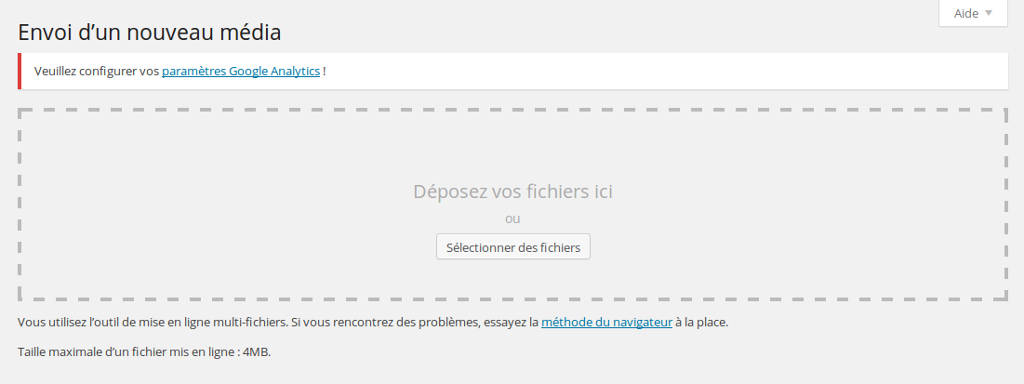
Cliquons sur « Ajouter » ![]() et vous trouverez une page avec un cadre en pointillés:
et vous trouverez une page avec un cadre en pointillés:

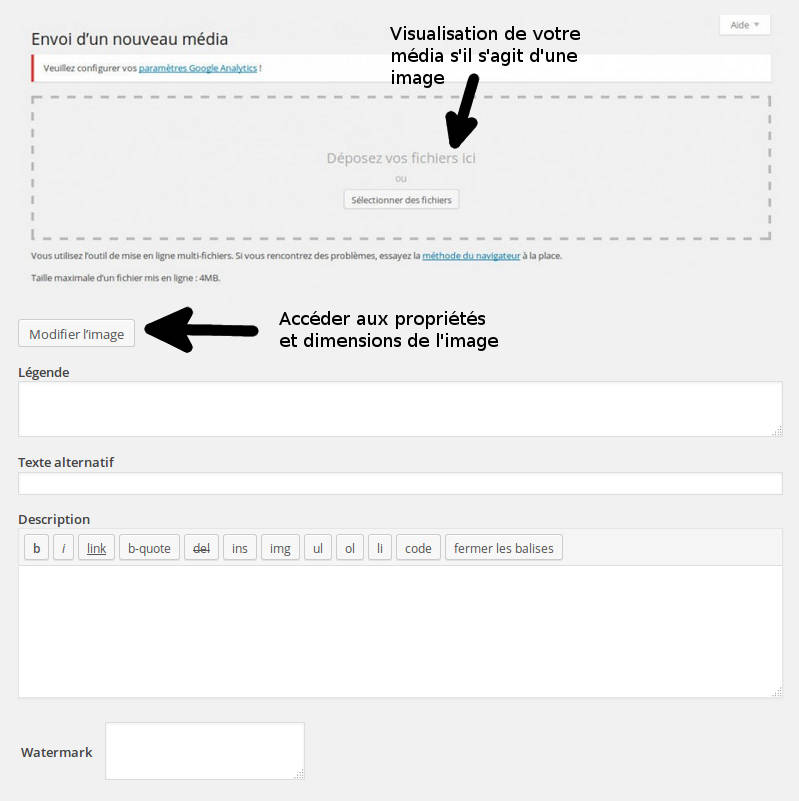
2 solutions s’offrent alors à vous. Soit vous glissez déposez votre ou vos médias dans le cadre, soit vous le ou les sélectionnez de façon plus classique avec le bouton prévu. L’avancement de l’envoi de votre média sur le serveur est matérialisé par une bande d’avancement bleue. Une fois sur le serveur, vous verrez une miniature de votre media (si media image) ainsi que son nom et un bouton « modifier ».
![]()
A partir de ce moment là, vous pouvez intégrer le média dans votre contenu.
Modifier un média
A partir de la liste des médias, au survol de la souris, vous pouvez modifier votre média ou des informations de celui ci.

La légende apparaîtra sous votre média.
Le texte alternatif sert aux robots d’indexations ainsi qu’aux visiteurs déficients visuel qui utilisent des synthétiseurs de voix. le texte alternatif est obligatoirement renseigné pour satisfaire aux W3C.
La Description n’est pas affichée, elle vous sert en interne sur le site pour retrouver votre média dans la bibliothèque.
Watermark en l’état actuel, plutôt qu’un filigrane, il s’agit d’un espace « crédit » si vous désirez mentionner le nom du photographe par exemple sur une ligne. 
En cliquant sur le bouton « modifier l’image », vous allez accéder à tout un lot de fonction permettant de modifier l’images (recadrage, rognage, redimensionnement). Bien sur, je ne saurais que vous conseiller de procéder à ces manipulations en local, sur un logiciel dédié.
Une fois vos modifications effectuées, n’oubliez pas de cliquer sur « Mettre à jour ».
Enfin, vous avez la possibilité d’ajouter un média lors de l’édition d’un contenu en cliquant sur le bouton ![]() .
.