Personnaliser le CSS d’un type de page
La mise à jour de janvier 2016 introduit une nouvelle classe CSS liée au type de page. Ceci est particulièrement utile pour styliser un lot de page ayant la meme thématique.
Créer un type de page
Tout d’abord, il faut créer un type de page qui regroupera toutes les pages de la même thématique.
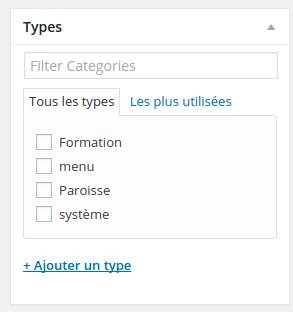
Rendez vous dans le menu « pages / type » afin de créer votre nouveau type.
Attribuer votre type de page

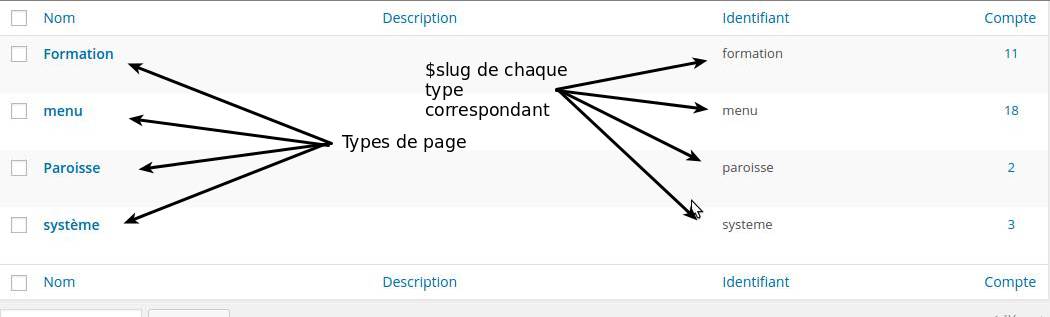
En attribuant votre type à une page, le body de la page hérite de la classe correspondant du type type_page-$slug. $slug étant l’identifiant du type choisi.

Exemple: si vous attribuez le type « Paroisse » ci-dessus, la page aura la classe type_page-paroisse.
Astuces:
Vous pouvez imbriquer plusieurs types.
Cas concrets:
La page https://hebergement.ecclesial.fr/espace-formation/compostions-des-pages/ est affublée des types « formation » et du sous-type « composition ».
Nous pouvons donc styliser toutes les pages du type « formation » avec type_page-formation et appliquer des exceptions sur certaines du type « composition » avec type_page-composition.
En CSS:
.type_page-composition h1.page-title {
color: green !important;
}
applique la couleur verte au titre de niveau 1 des pages ayant le type « composition ».
En créant d’autre type, j’ai ainsi pu modifier la couleur du titre de :
https://hebergement.ecclesial.fr/espace-formation/parametrage-webmasters/
https://hebergement.ecclesial.fr/espace-formation/creation-des-contenus/