Les différents blocs du header
Publié le 15 février 2016
Dans cet article vous trouverez les différentes dimensions des blocs disponibles dans le Header du thème mutualisé.


Image de fond
1920px*350px
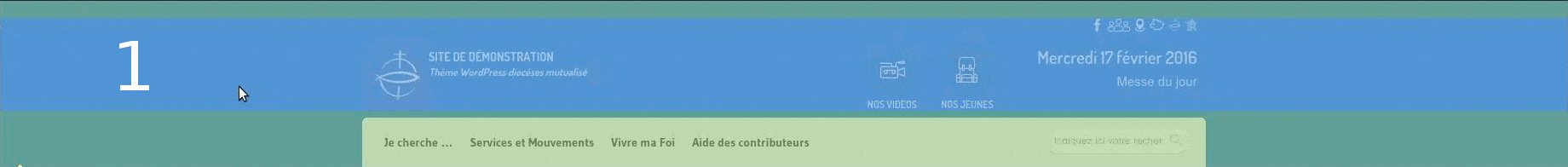
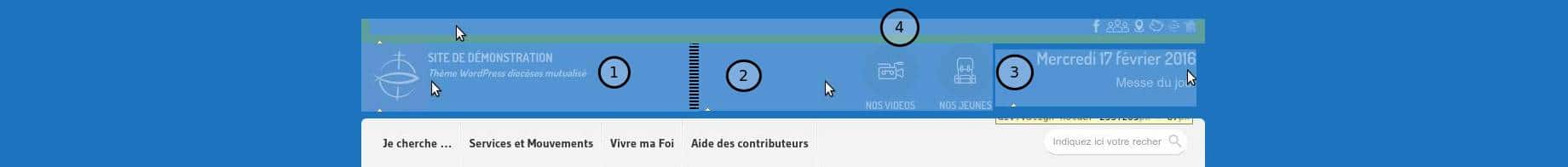
Bloc Logo + titre + Description
Bloc complet
Cadre 1 qui se chevauche avec cadre 2 (partie hachée).
Sélecteur CSS :
h1#header-logo
Dimensions :
largeur:
Desktop (resol. >= 1024px): 40% (396px sur la majorité des écrans)
Mobile (resol. < 1024px): 100%
Logo
Sélecteur CSS :
#header-logo-link img
Dimensions:
Largeur: 80px - hauteur: 80px
Titre
Sélecteur CSS :
h2.header-logo-title
Dimensions:
Largeur: 185 px - hauteur: 14px
Description
Sélecteur CSS :
.header-logo-text p
Dimensions :
Largeur: 185px - hauteur: 12px
Icônes d’accès rapide (vignettes)
Cadre 2 qui se chevauche sur la partie hachurée avec le cadre 1

Le bloc complet
Sélecteur CSS :
div#header-fastaccess
Dimensions:
Largeur: 356 px
Puce
Sélcteur CSS :
span.icon-nom-de-licone
Dimensions :
Largeur: 64px - hauteur: 64px
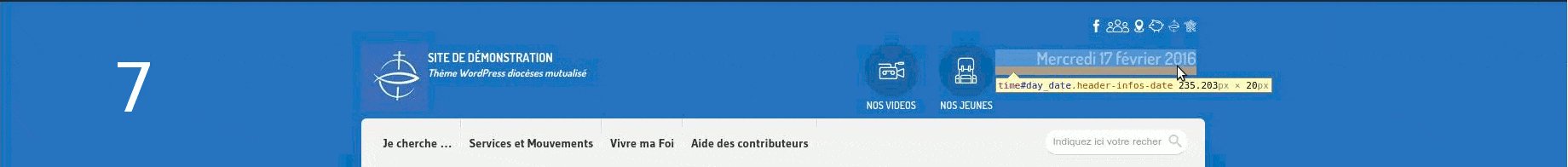
Bloc Date, Saint du jour et Texte de la messe
Cadre 3
Sélecteur CSS :
div.valign-holder
Dimensions:
Largeur: 235px
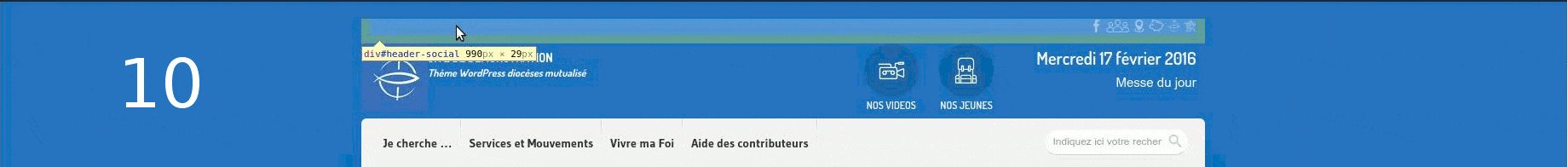
Bloc social
Cadre 4
Sélecteur CSS :
div#header-social
Dimensions :
Largeur: 990px hauteur: 29px