Créer des entrées de menus non cliquables
Il peut être utile parfois dans nos menus de créer des entrées de menus qui feraient office de titre, sans lien ni destination. Ils sont simplement là pour guider le visiteur vers une sous-rubrique.
Pour ce faire il existe 3 méthodes, l’une utilisant le HTML, une le JavaScript (JS) et la troisième qui est un dérivé de la méthode HTML pour obtenir le rendu de la méthode JS.
La méthode HTML

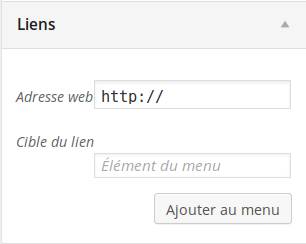
- Dans le champ « adresse web », enlevez le « http:// » qui est pré-saisi pour le remplacer par un #
- Dans le champ « cible du lien », inscrivez le titre de votre entrée de menu.
En ajoutant ceci à votre menu, vous obtiendrez une entrée de menu qui aura pour effet de déployer simplement le sous menu.
La méthode JS
Sensiblement identique à la méthode HTML, à ceci prêt qu’au lieu du #, vous inscrivez « javascript: return false; » (sans les « »).
La méthode « dérivée »
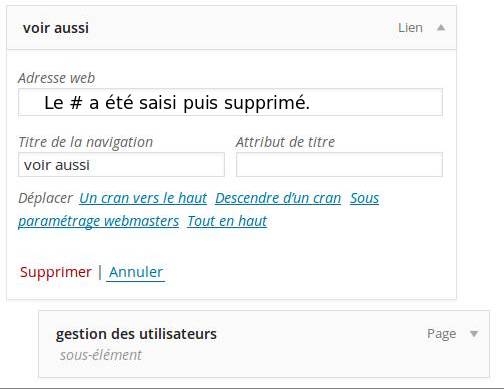
En effet, ici nous allons créer notre entrée comme sur la méthode HTML en saisissant un # dans le champ adresse web ainsi qu’un titre pour la navigation.
Une fois notre lien créé et inséré dans le menu, nos pouvons supprimer le # et sauvegarder.

3 méthodes : laquelle choisir ?
Il s’agit de 3 méthodes différentes pour un résultat quasiment identique. En effet, avec la méthode HTML, le navigateur web détecte un lien et modifie l’aspect du curseur en conséquence tandis qu’avec la méthode JS, ce comportement n’existe pas.
Enfin la troisième méthode est certainement la plus simple à retenir !