Créer un formulaire de contact
Notre installation vous permets de créer autant de formulaire de contact que vous le voulez. Ainsi, selon le thème de la page ou de l’article où vous l’insérerez, vous pourrez le personnaliser.
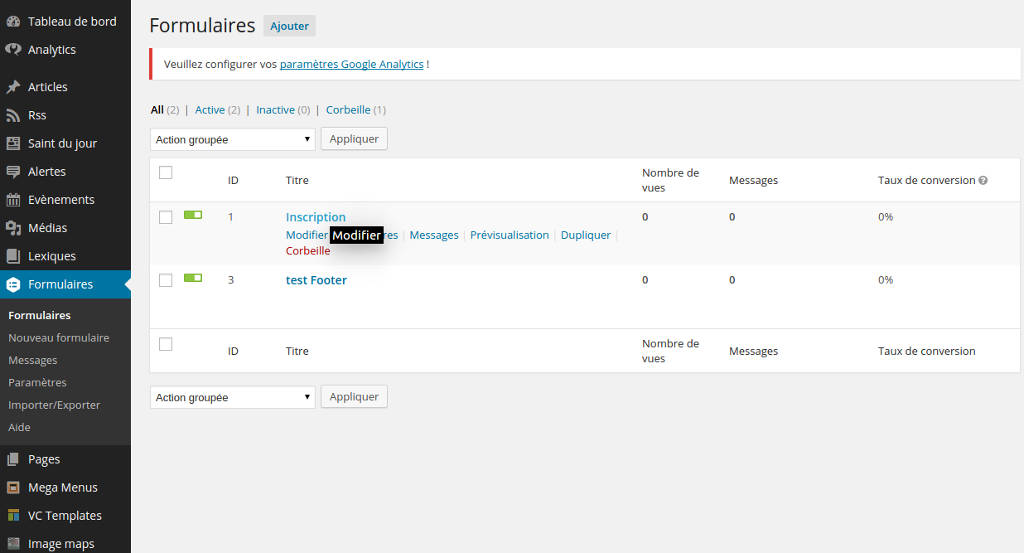
L’extension utilisée est Gravity Form que vous trouverez dans le menu de gauche :
(s’il n’est pas présent il faut vérifier auprès de l’administrateur de votre site que l’extension « Gravity Form » a bien été activée.

Ajouter un nouveau formulaire
Cliquez sur le bouton ajouter:
![]()
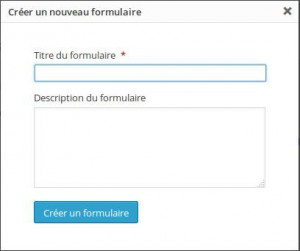
Cette fenêtre apparaît, donnez un nom explicite à votre formulaire. Vous pouvez même saisir une description pour détailler le but du formulaire par exemple.

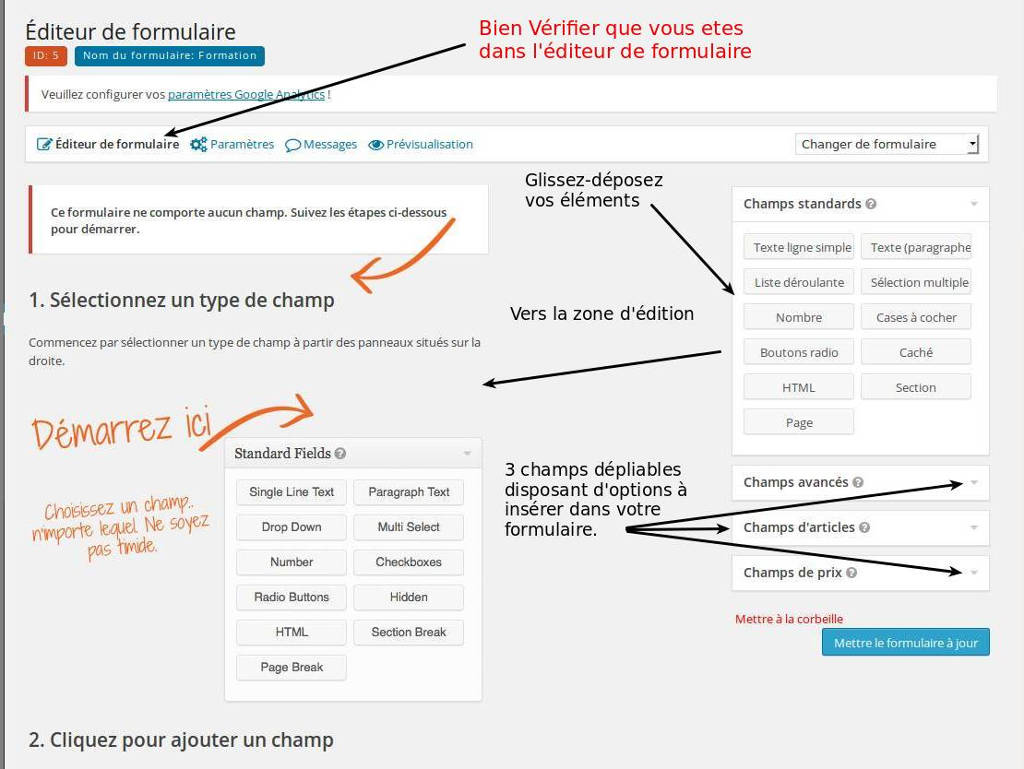
Lorsque vous cliquez sur « créer un formulaire », vous êtes dirigé vers la page de création du formulaire.

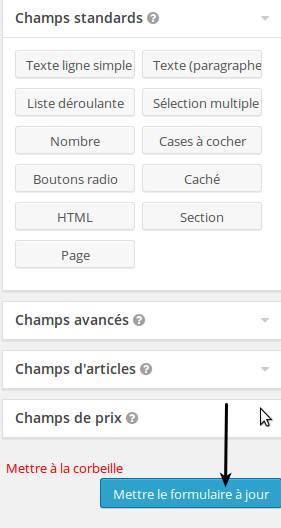
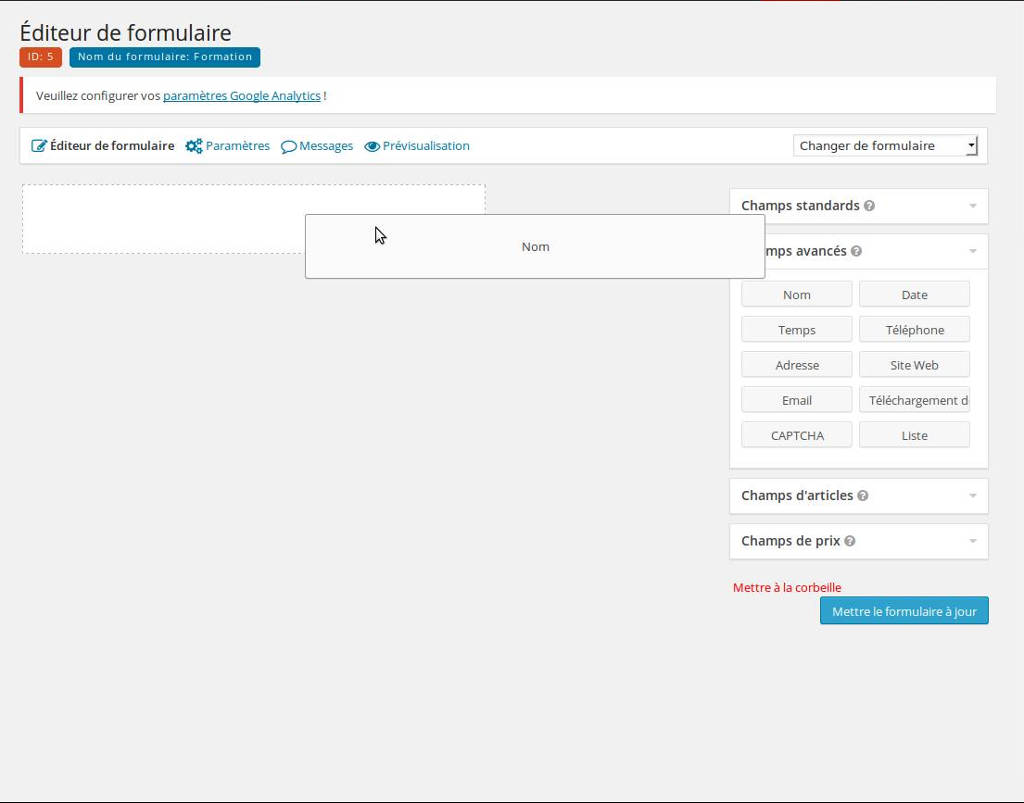
La création devient alors un jeu d’enfant… glissez déposé les champs que vous voulez voir apparaître dans votre formulaire. Au moment ou vous allez sélectionner un élément et le déplacer le contenu d’exemple va disparaître pour laisser la place à un cadre permettant de visualiser ou le bloc en déplacement va aller ce placer.

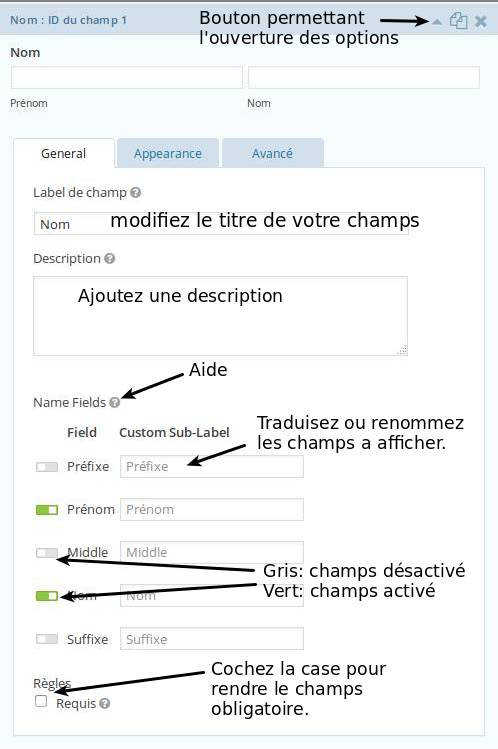
Chaque champs disponible possèdent ses propres réglages que l’on retrouve invariablement en cliquant sur le triangle dans la ligne de titre du champs.
Les réglages de chaque champs
Onglet Général

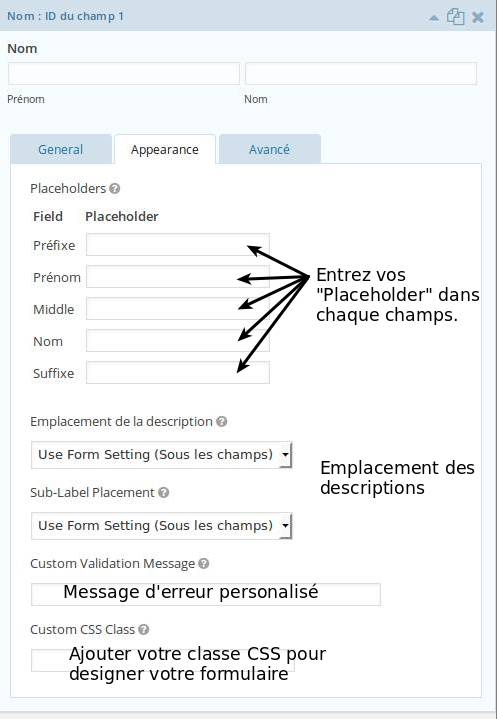
Onglet apparence (Appearance)
Les Placeholders sont les texte généralement en gris clair présents dans les champs de formulaire vierge afin d’aider ou aiguiller le visiteur à la saisie.

Si vous maîtrisez les CSS, vous pouvez ajouter des classes à vos champs afin de les styliser facilement avec les Custom CSS.
Dans le champs avancés vous aurez des réglages avancés en général dédié aux développeurs.
Une fois les champs ajoutés, n’oubliez pas de mettre à jour votre formulaire en cliquant sur: